| 한줄 요약 | - 지원사업 전용 홈페이지의 템플릿 디자인을 변경하는 디자인 단계에 대한 설명입니다. |
|---|
캠페인 생성하기: step3. 디자인
디자인 단계는 캠페인의 템플릿 디자인을 변경하는 단계입니다.
템플릿 상단 구성(대표 이미지, 제목, 접수기간)의 노출 여부를 설정할 수 있으며, 코드변경 또는 템플릿 선택으로 간편하게 설정할 수 있습니다.

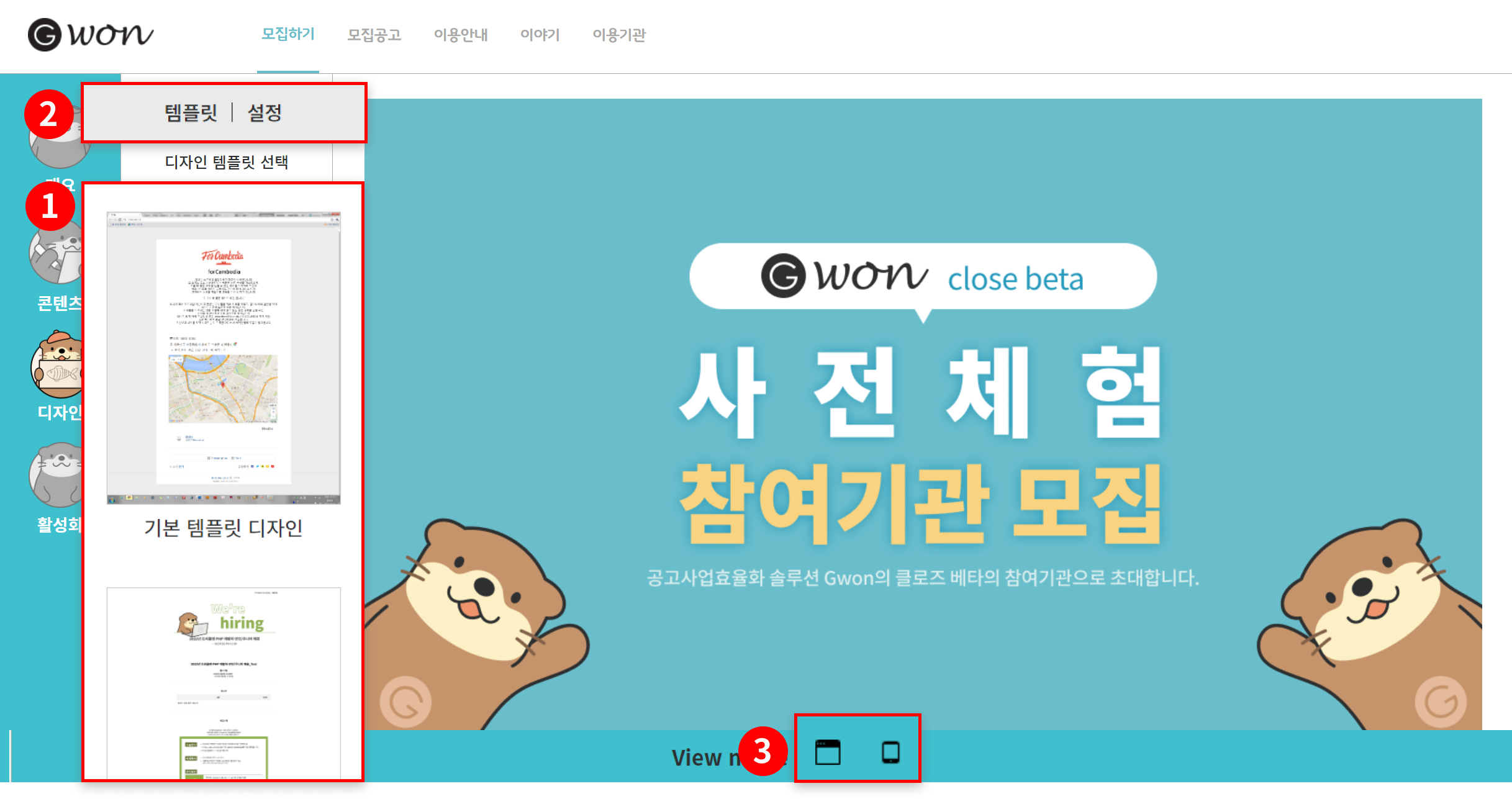
1. 디자인 단계의 3가지 설정 기능
1) 디자인 템플릿 선택 : 원하는 디자인 템플릿을 선택하면, 간편하게 템플릿 전체에 해당 디자인이 적용됩니다.
2) 템플릿 설정 : 템플릿을 세부적으로 설정할 수 있습니다. 페이지 상단 구성, 배경 이미지, 코드 수정을 통해 직접 수정이 가능합니다.
3) view 모드 : PC와 모바일에서 각각 어떻게 보일지 미리 확인할 수 있습니다.
2. 상세 설명
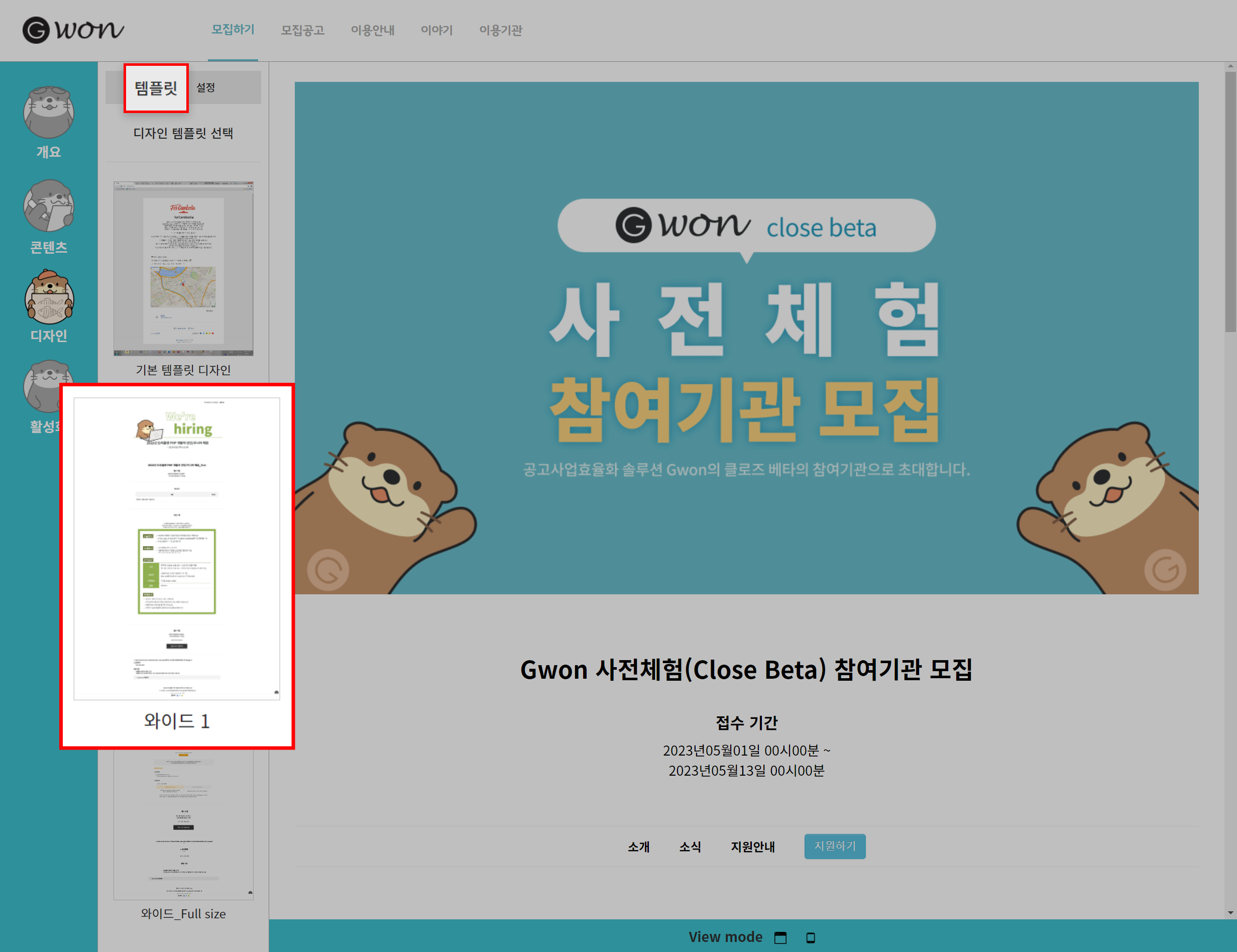
1) 디자인 템플릿 선택
원하는 디자인의 템플릿을 클릭하면 선택한 템플릿의 디자인이 적용됩니다.

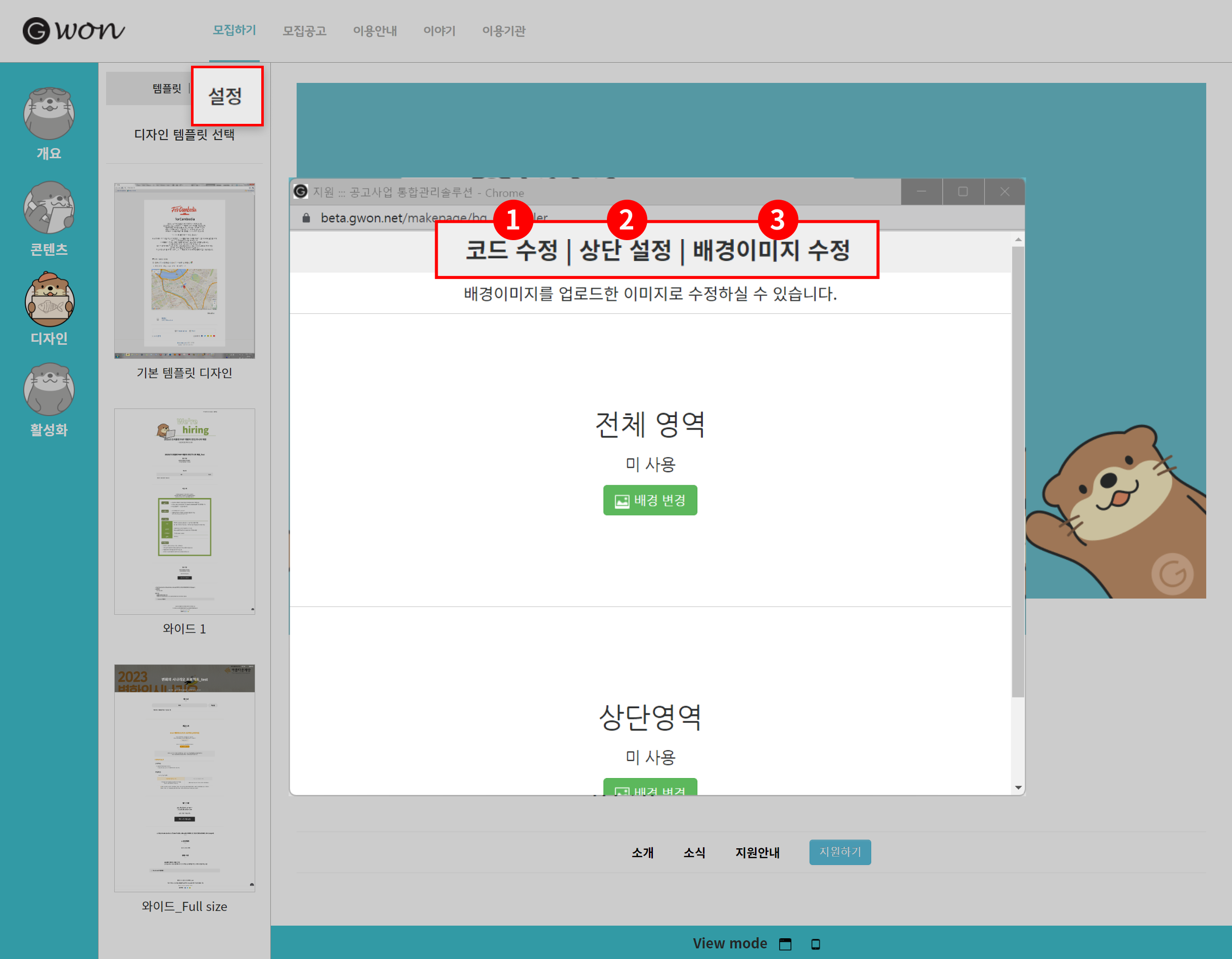
2) 템플릿 / '설정'
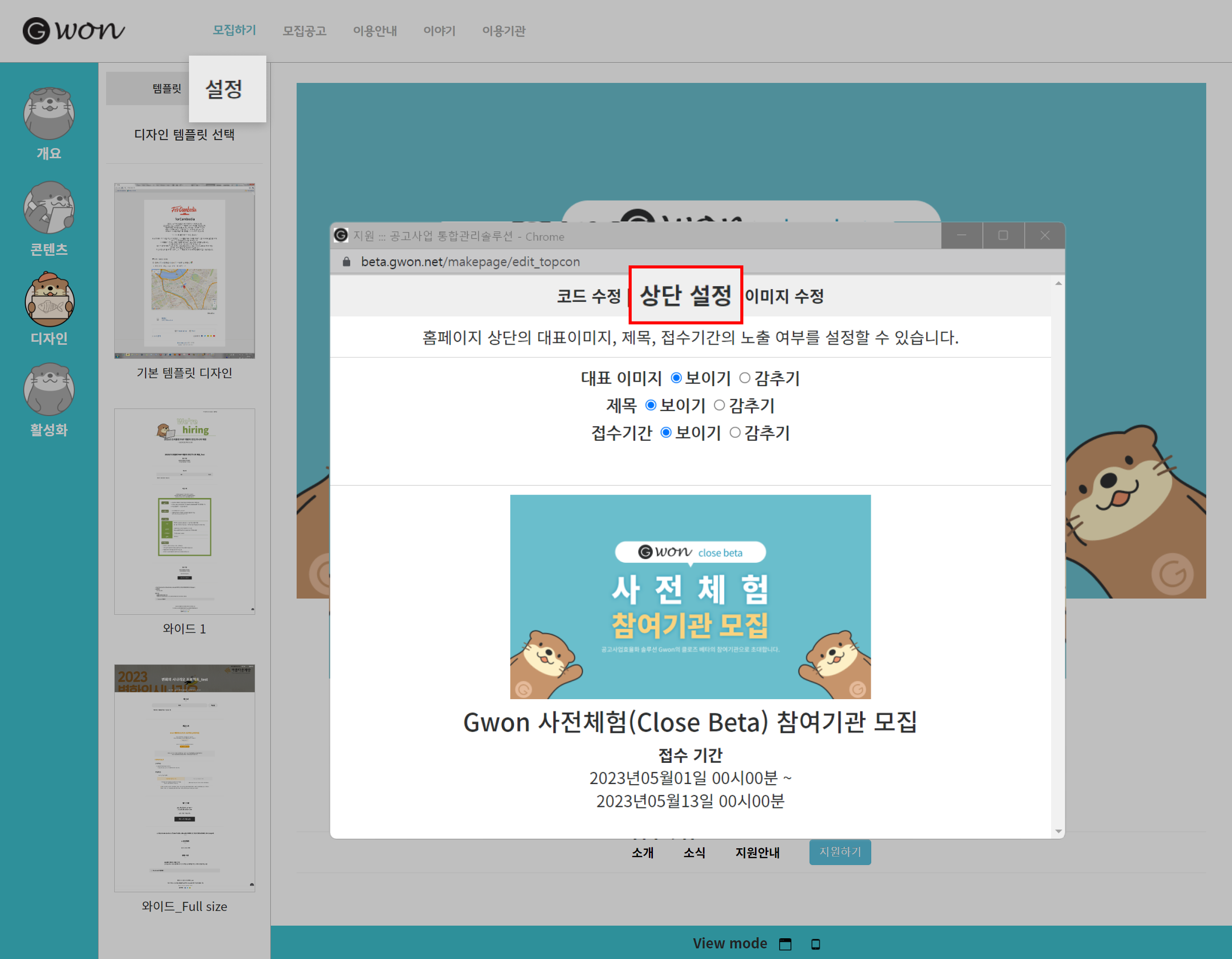
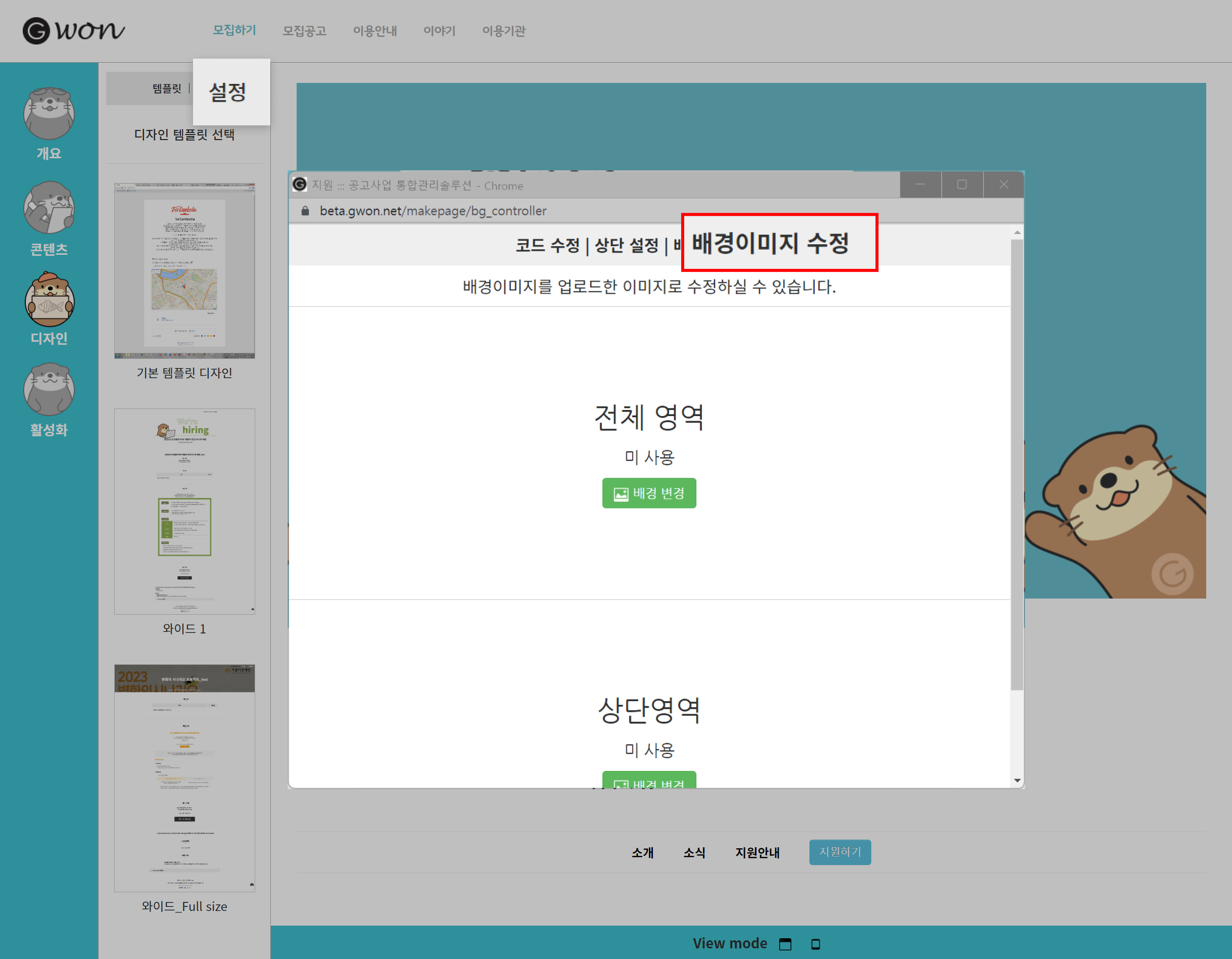
'설정' 버튼을 클릭하면 아래와 같은 팝업창이 뜹니다.

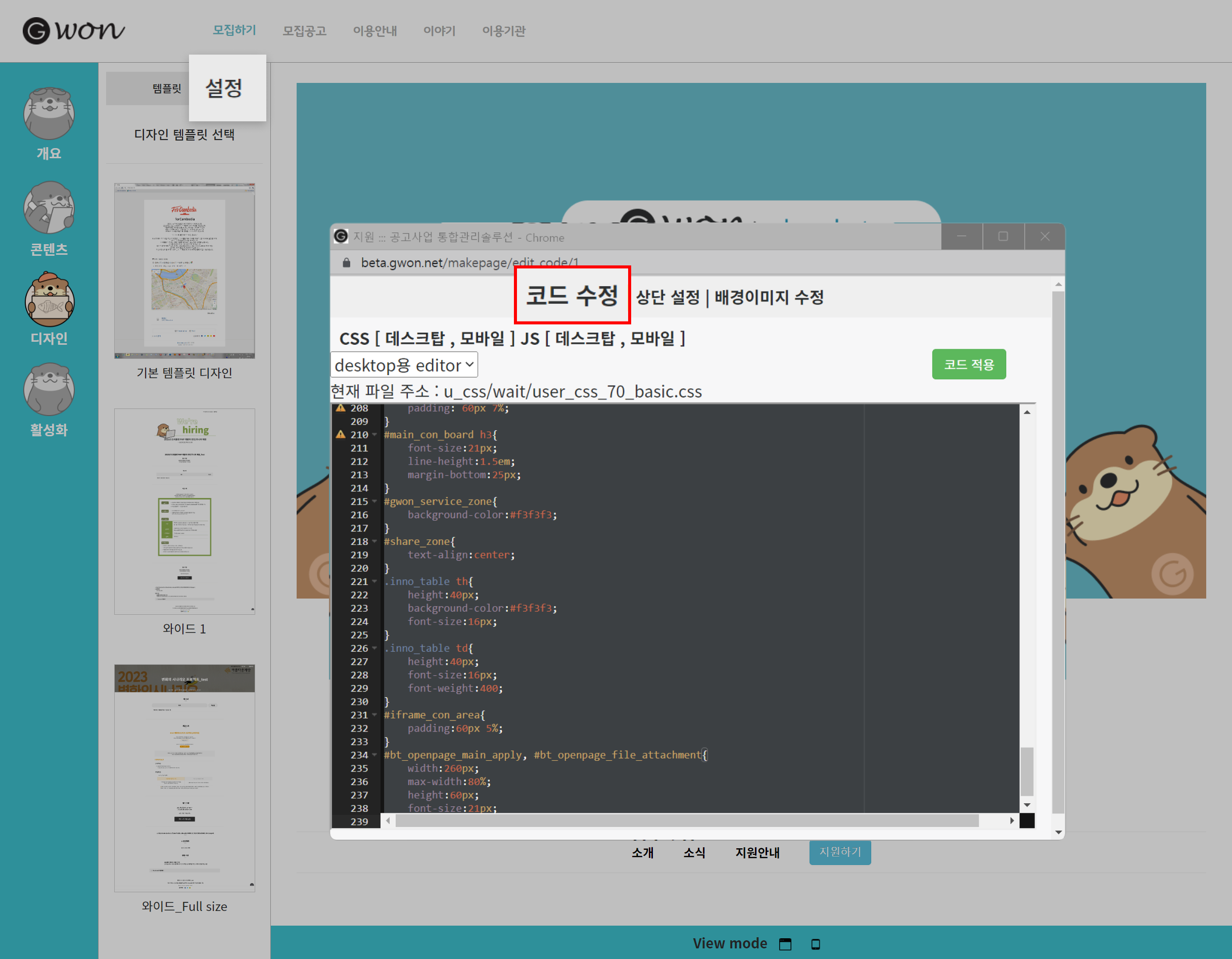
① 코드 수정 : 팀 내 개발자가 있다면, 온라인 코드 에디터를 통해 CSS, JavaScript를 직접 수정할 수 있습니다.
② 상단 설정 : 페이지 상단의 대표 이미지, 제목, 접수 기간의 노출 여부를 선택할 수 있습니다.
③ 배경 이미지 수정 : 템플릿 전체 배경 또는 상단영역 배경을 이미지 업로드를 통해 디자인할 수 있습니다.
▼▼▼
① 코드 수정

② 상단 설정

③ 배경이미지 수정

▼▼▼
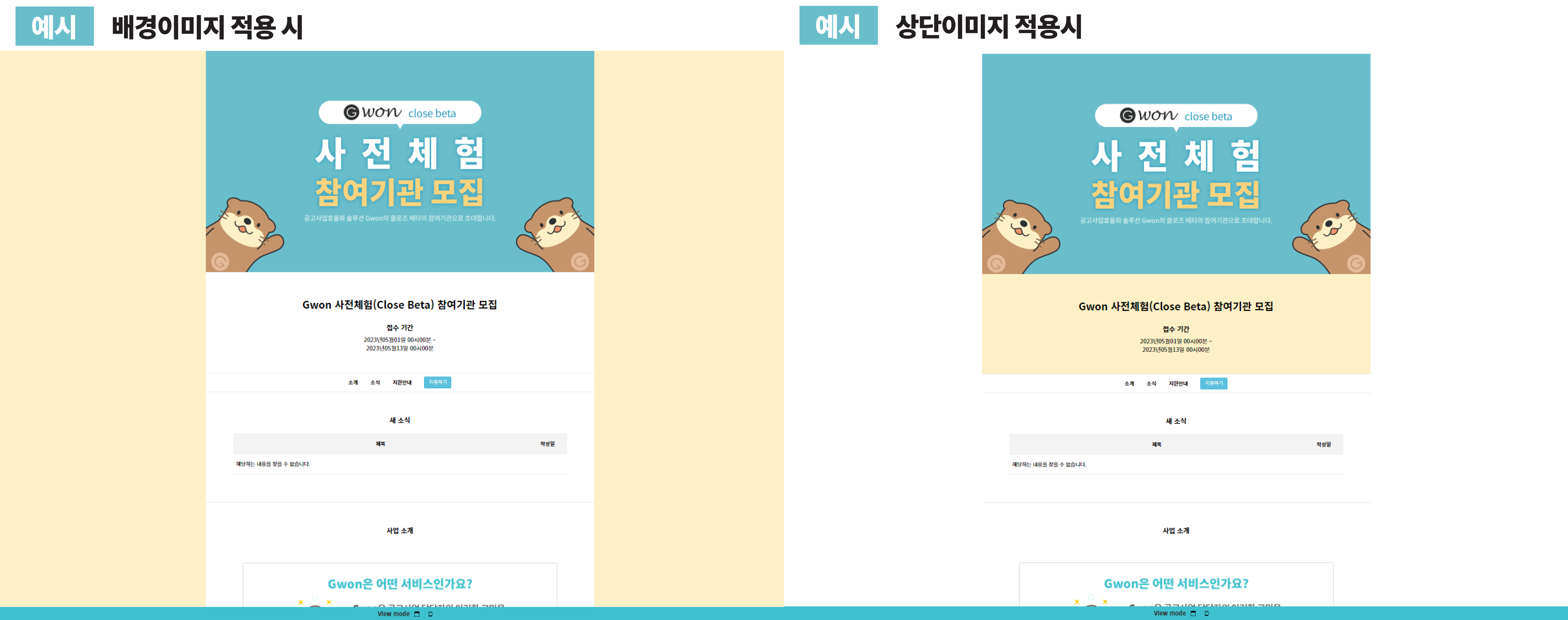
배경 이미지와 상단 이미지 적용 시
각각 적용 범위는 아래와 같습니다!(노란색 범위)

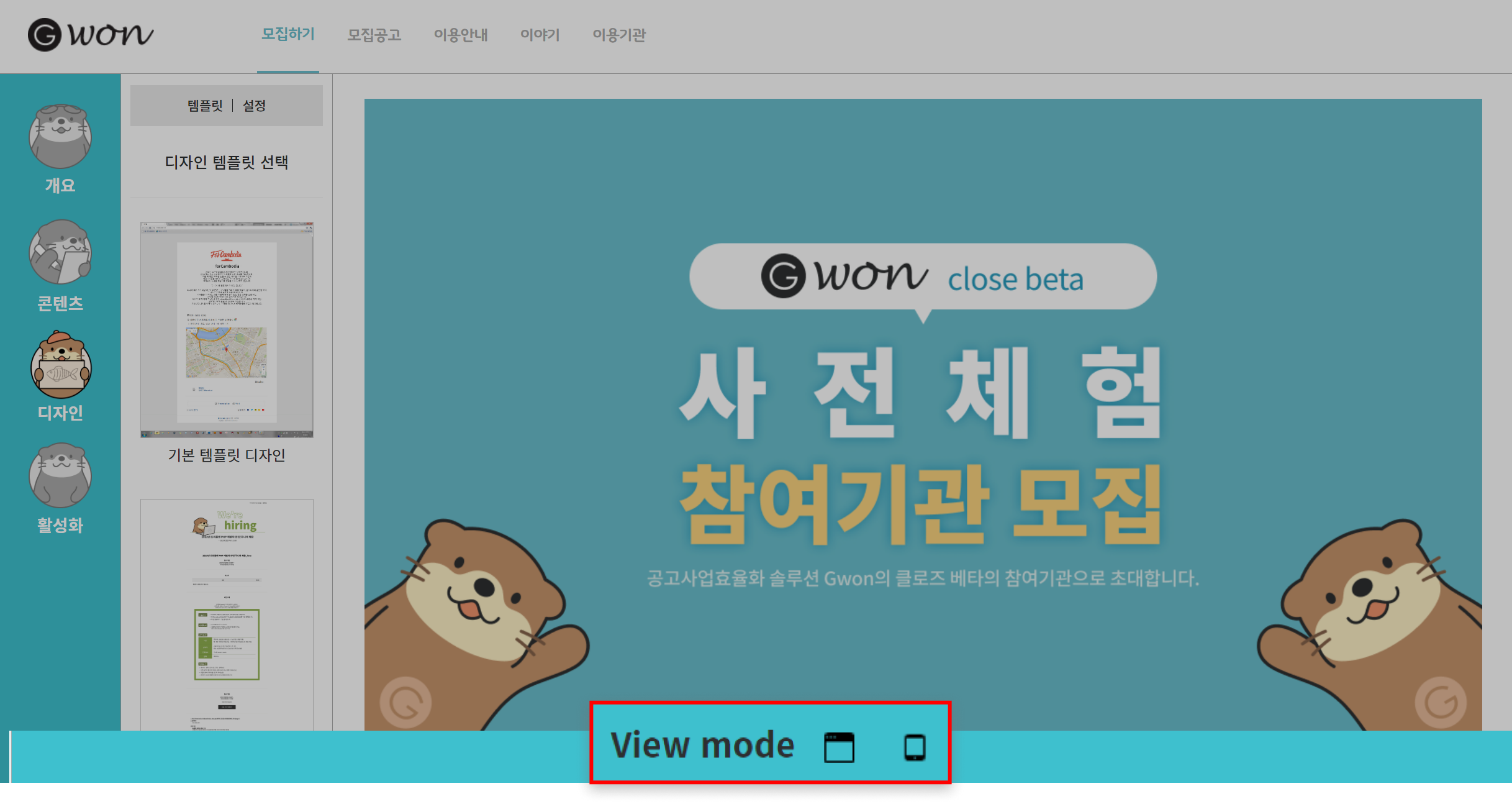
3) View mode
디자인된 캠페인이 각각 모바일, pc 환경에서 어떻게 보이는지 미리 확인할 수 있습니다.

✔️캠페인 개설 네 번째 단계로 넘어가기 [캠페인 생성하기: 활성화]
지원사업 전용 홈페이지(캠페인)는 무엇일까요?
지원사업 전용 홈페이지와 홈페이지 구성에 대한 설명입니다.
|
캠페인 개설 전 준비사항
완성도 있는 페이지 개설을 위한 3가지 ‘상단 이미지, 본문 내용, 접수 항목’에 대한 설명입니다.
|
[캠페인 개설 step1] 개요 입력
지원사업의 기본정보를 입력하는 개요 단계에 대한 설명입니다.
|
[캠페인 개설 step2] 콘텐츠 업로드
지원사업의 세부 내용과 지원 항목을 입력하는 콘텐츠 단계에 대한 설명입니다.
|
[캠페인 개설 step3] 디자인 변경
- 지원사업 전용 홈페이지의 템플릿 디자인을 변경하는 디자인 단계에 대한 설명입니다.
|
[캠페인 개설 step4] 페이지 활성화
지원사업 전용 홈페이지의 원활한 관리를 위해 설정하는 활성화 단계에 대한 설명입니다.
|